spintox
Power Member
bom trabalho para um iniciante, até dá para ver os problemas de iniciante, estou a falar do granulado e os normais.mas com um pouco de tempo vais lá.
continua
bom trabalho para um iniciante, até dá para ver os problemas de iniciante, estou a falar do granulado e os normais.mas com um pouco de tempo vais lá.
belo barril e qual programa usaste para pintar?Pronto acabei hoje o meu pequeno barril de petróleo em Unreal Engine 4 ( O meu padawan conseguiu um óptimo resultado do seu lado tambem)


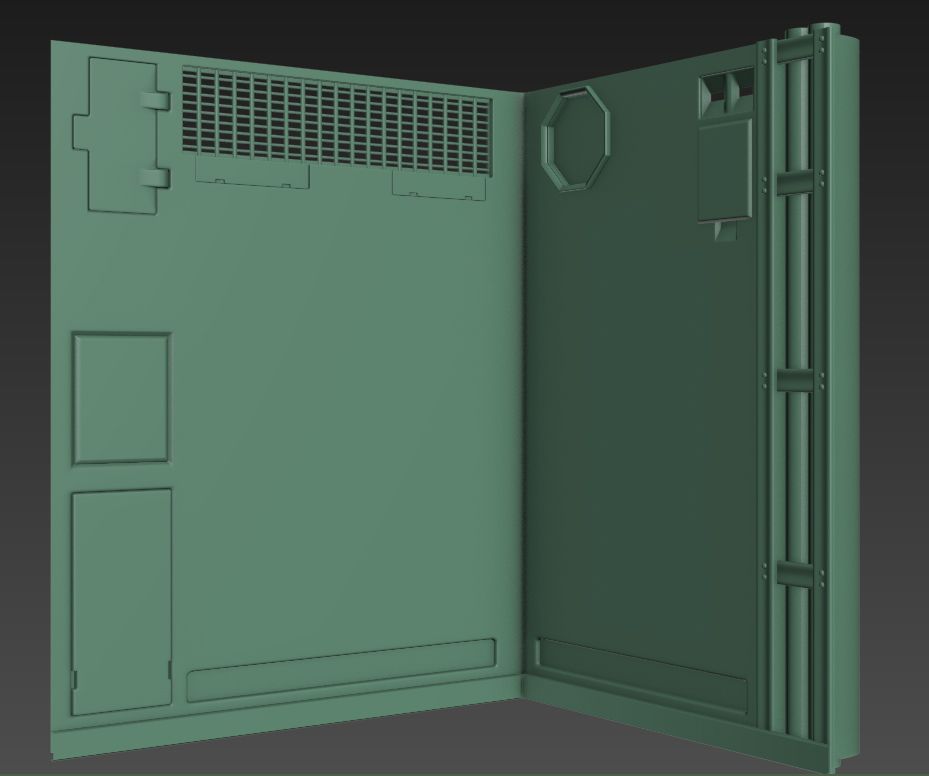
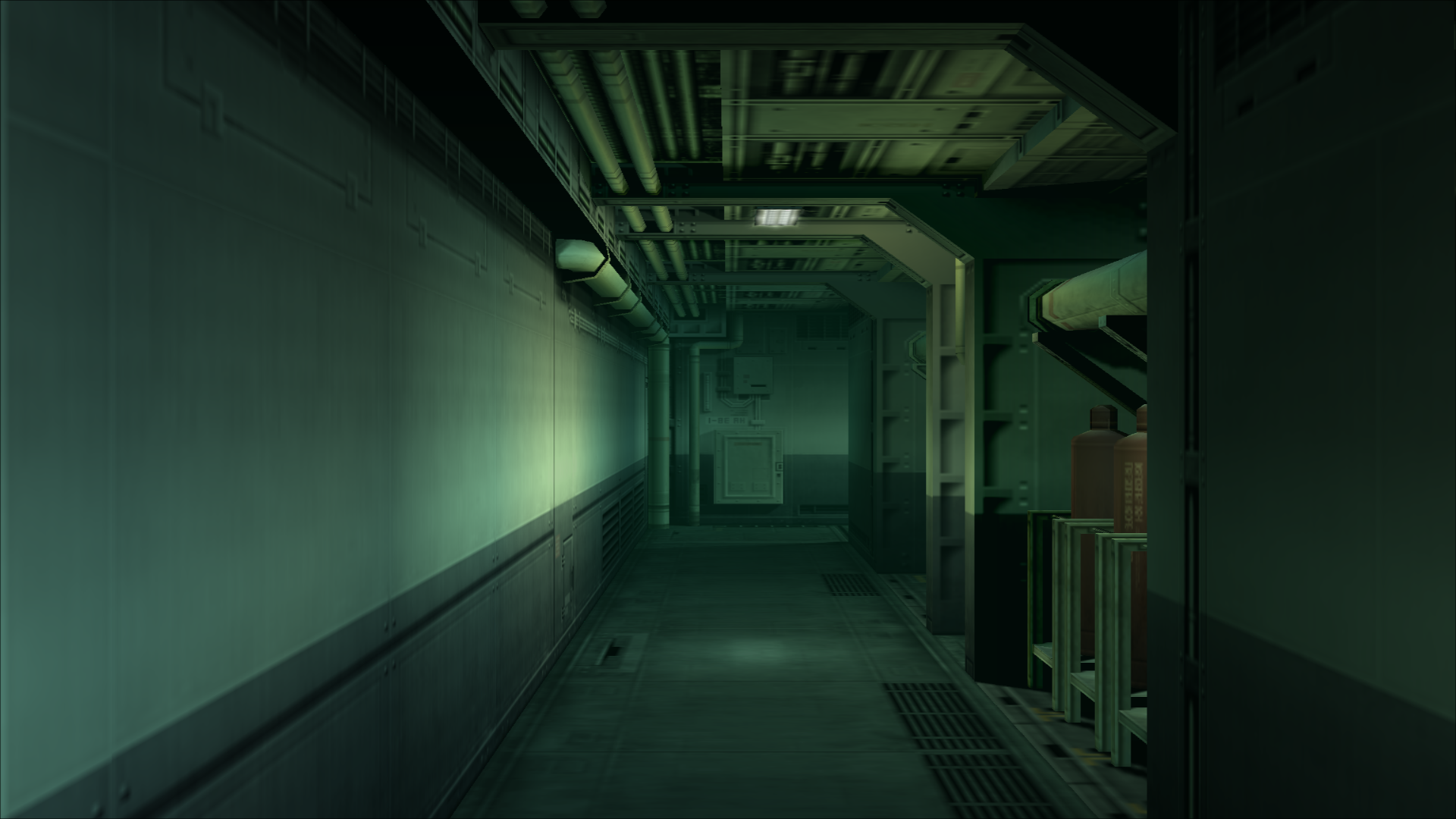
E começei hoje a trabalhar no meu próximo projecto pessoal que será um pequeno environment Current Gen Tempo real que irá consistir em recriar um dos corredores do tanker de MGS 2.
Primeiro High poly foi acabado agora mesmo antes de ir para a cama e amanha deverei começar o Low Poly mesh e assim seguir com texturing.

Para terem uma ideia da parede em questão aí estão alguma referencias


Para os curiosos, esse será o corredor em questão que tenciono recriar qualidade Current Gen.

Se calhar irei criar uma thread para este projecto. Pode ser que haja quem achar interessante saber como é que se cria de A a Z um environment 3D para jogos Current Gen.
Boas pessoal!
Estou a desenvolver um protótipo de uma app móvel para ginásios.
Podem-me dar uma opinião sobre o primeiro "ecrã"?
Acho as cores do cabeçalho demasiado primordiais. Concordam?

No canto superior esquerdo aparecerá o logo do ginásio em questão.
Tira o drop shadow da fonte, não fica bem, parece um layout básico.Boas pessoal!
Estou a desenvolver um protótipo de uma app móvel para ginásios.
Podem-me dar uma opinião sobre o primeiro "ecrã"?
Acho as cores do cabeçalho demasiado primordiais. Concordam?

No canto superior esquerdo aparecerá o logo do ginásio em questão.
belo barril e qual programa usaste para pintar?
a porta esta a ficar boa.

Certo. A ideia era servir de fundo que contextualizava o "universo" em que a aplicação se insere.A meu ver não se deve meter informação assim por cima de uma foto, porque está se perde no meio da foto. Se é essa a ideia, metia uma barra branca Horizontal com transparência e com o login/password por cima (mas com menos ou sem round corners)
Concordo.A cor do cabeçalho depende muito do logótipo, mas parece-me demasiado vivo a cor. Algo mais sóbrio podia realçar mais o logótipo.
A informação não está centralizada pois esta imagem provém de um protótipo que eu desenvolvi para um ginásio em questão, em que tinha, no lado esquerdo da barra, o logótipo do respectivo ginásio.E visto que é a primeira imagem, porque não centralizar a informação do cabeçalho? Pode ser que dê uma melhor fluidez ao conteúdo.
Também considero dispensável.Eu acho que que o botão "sobre nós" não devia estar ali (não está em harmonia)ou devia ter um estilo diferente do log-in.
É, é a marca de agua da foto.E o que é aquilo a dizer fotelia atrás do login? É a marca de água da foto??
Certo. A ideia era servir de fundo que contextualizava o "universo" em que a aplicação se insere.
Vou trabalhar na questão da barra branca.
Concordo.
A informação não está centralizada pois esta imagem provém de um protótipo que eu desenvolvi para um ginásio em questão, em que tinha, no lado esquerdo da barra, o logótipo do respectivo ginásio.
Também considero dispensável.
É, é a marca de agua da foto.
Como disse anteriormente, este projecto começou por ser um protótipo destinado a um ginásio em especifico, e para tal, usei imagens gratuitas.
Muito obrigado pela ajuda pessoal.
Embora seja licenciado em Multimédia, não tenho grandes noções de user interface, por isso agradeço-vos toda a ajuda prestada!
Podes-me explicar melhor o que queres dizer, se faz favor?@Filipe_O Quando falei em centralização, refiro-me ao facto que esta imagem, sendo uma imagem de login/entrada, podes não usar o template que usas na app em si.
Digo isto, porque um cabeçalho costuma ser comum em todos os ecrãs de uma app para servir de menu por exemplo.
Sim, tens toda a razão.Mas a marca de água fica muito mal. Existem bancos de imagens gratuitos em que podes usar imagens sem marcas de água e são gratuitas. Se não, tira tu mesmo. Agora isso da marca de água não pode aparecer!!
bom trabalho para um iniciante, até dá para ver os problemas de iniciante, estou a falar do granulado e os normais.mas com um pouco de tempo vais lá.
continua

Eu acho que este site pode interessar-te.obrigado
já tou a conseguir uns renders melhorzitos
verifiquei agora que os PNG vem com default de compressão 15%, e os JPEG com qualidade 90% (versão 2.75)

Olá, obrigado pela opinião!O logo está muito pequeno. Não tem leitura.
A composição está um bocado rígida. Como é só uma frase, que até é uma frase engraçada, poderia ser mais trabalhada de forma a ficar mais dinâmica. Os Phones são um bocado cliché, pelos menos da forma que estão...
Boas pessoal!
Peguei em todos os conselhos que me deram e elaborei isto:

O que acham?
